- Page d'accueil
-
Manual Testing
Superfast, Live Cross Navigateur Test
Contrôlez manuellement tout navigateur réel dans notre nuage directement à partir de votre navigateur.
Obtenez un accès instantané aux navigateurs réels et découvrez comment votre site Web se comporte et se comporte sur plusieurs plates-formes.

Navigateurs natifs
Nous fournissons uniquement des navigateurs réels, fonctionnant sur de vraies plateformes de bureau. Les tests sur nos navigateurs sont identiques aux tests effectués sur les navigateurs de vos clients, vos résultats de test seront toujours précis.
Déboguer sur nos navigateurs avec des outils de développement natifs.
Essayez Gratuitement5200+ combinaisons réelles de navigateurs de bureau et mobiles
Testez sur la plus large gamme d'appareils de bureau et mobiles dans notre cloud. Nous prenons en charge l'installation, l'approvisionnement et la maintenance, pour que vous puissiez vous concentrer pleinement sur les tests.
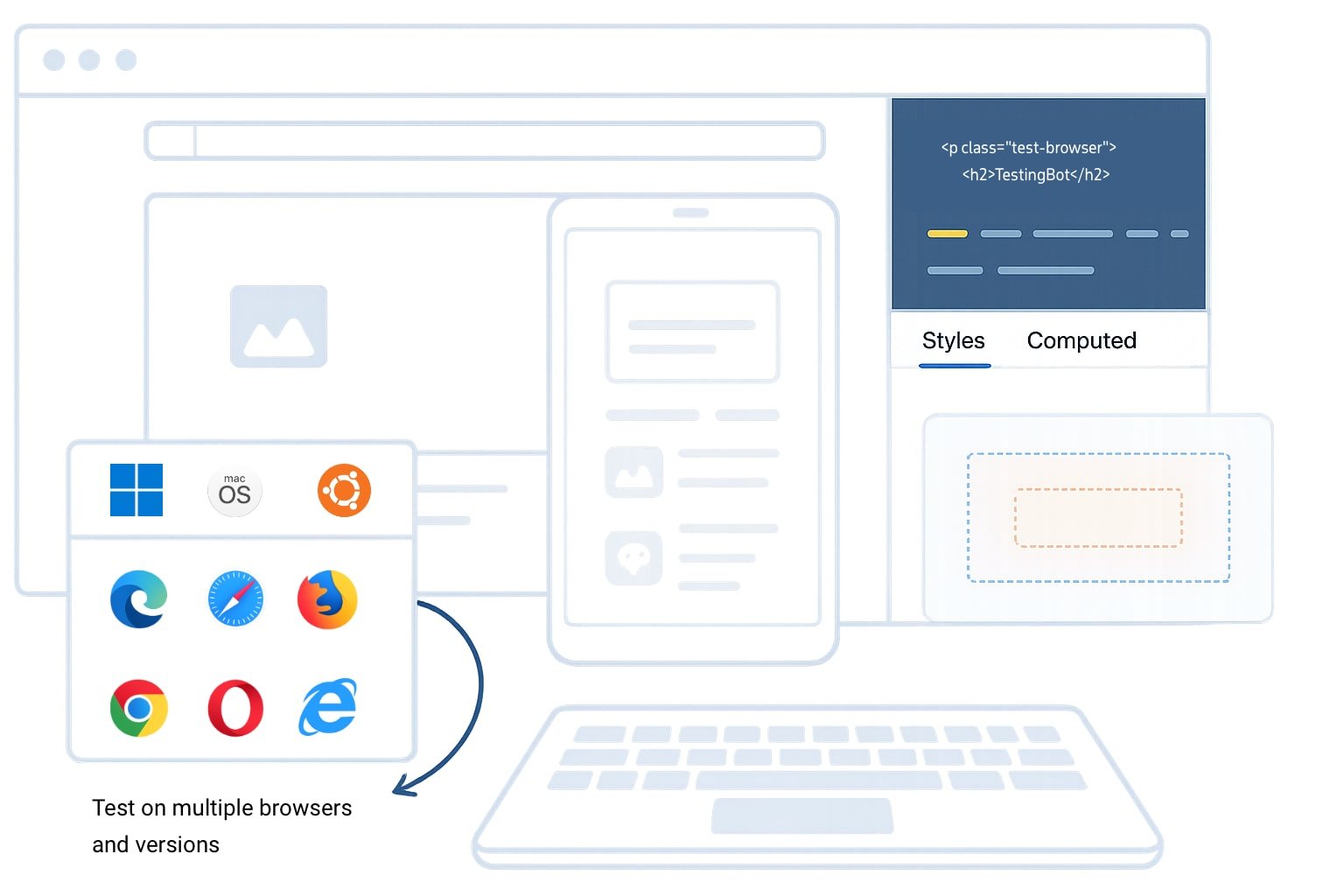
Windows, macOS & Linux
Accédez en un clic à toutes les versions de macOS, Linux et Windows. De Yosemite à macOS Sequoia, en passant par Windows XP et Windows 11, nous avons tout prévu.
Tous les navigateurs, toutes les versions
Edge, Safari, Firefox, Chrome, Opera et IE - constamment mis à jour et disponibles instantanément.
Sécurité
Machines virtuelles à usage unique et appareils réels impeccables, réinitialisés après chaque utilisation.
Appareils Android et iOS réels
Testez sur de vrais téléphones et tablettes iPhone, iPad, Google, OnePlus, Xiaomi et Samsung.
Aucune configuration ni maintenance
Accédez instantanément à plus de 100 appareils et navigateurs. Ne vous souciez plus de la configuration ni de la maintenance et concentrez-vous uniquement sur les tests.
Performance
Notre infrastructure est conçue pour la performance afin d'éliminer les fluctuations et la latence des tests.
Prendre le contrôle d'un appareil
Interagissez avec l'appareil mobile distant comme vous le feriez avec un appareil en main. Touchez, faites défiler, zoomez, balayez et bien plus encore.

Tester dans différents scénarios
Testez votre site Web dans différents scénarios, tels que la géolocalisation, la résolution, la vitesse du réseau et l'orientation de l'appareil.
Résolutions
Testez votre site Web dans différentes résolutions d'écran, effectuez des tests de conception réactive.
Test de géolocalisation
Testez votre site Web à partir de différents emplacements géographiques, testez des fonctionnalités tenant compte de la localisation telles que les devises ou les paramètres régionaux.
Vitesse du réseau
Testez la réponse aux conditions de réseau réelles en simulant les réseaux Edge, 2G, 3G et 4G.
Orientation de l'appareil
Modifiez l'orientation de l'appareil, du portrait au paysage et vice-versa.

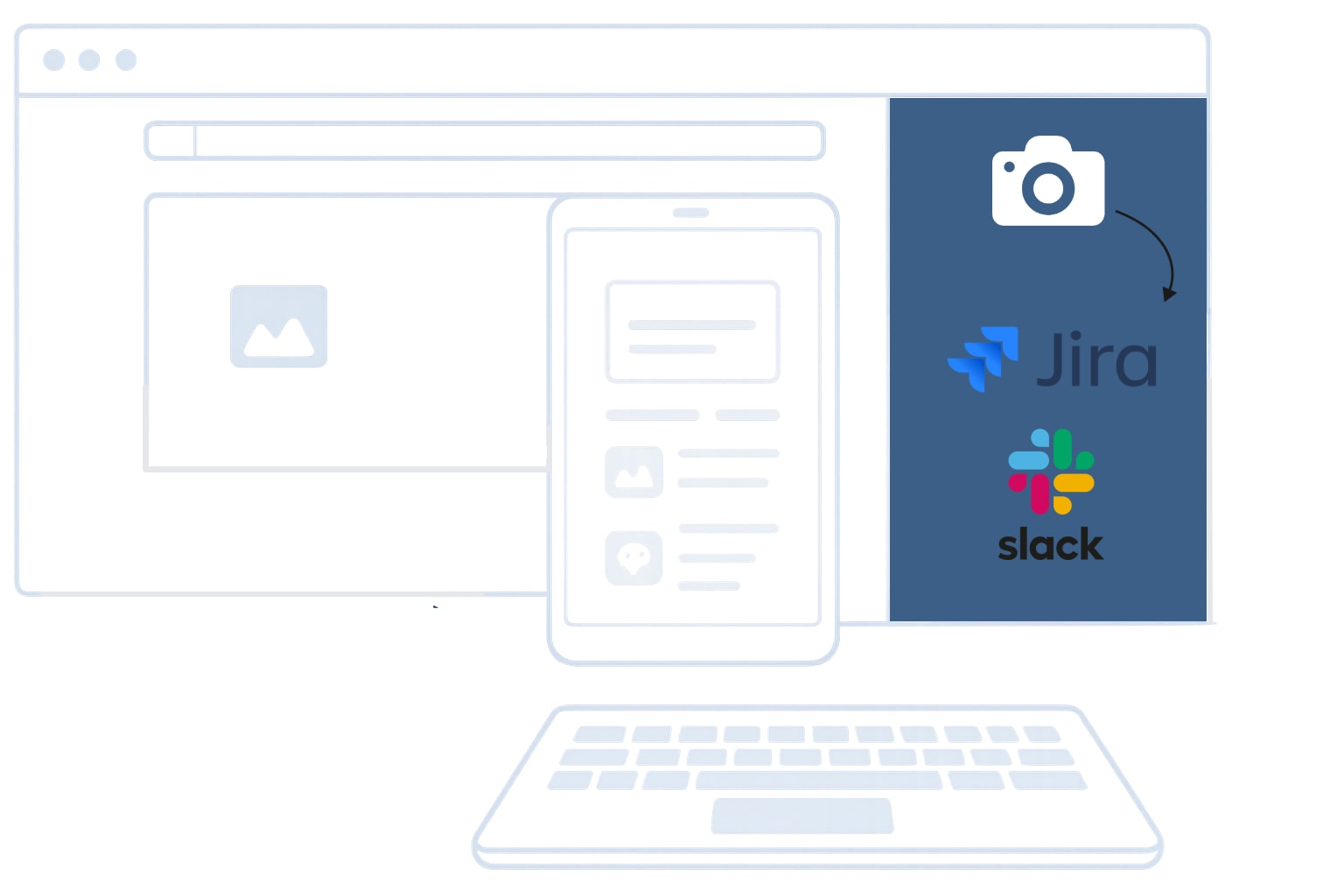
Signaler les bugs et capturer les métadonnées pendant les tests
Prenez et annotez des captures d'écran pendant un test manuel, puis partagez-les avec des outils performants comme Jira, Slack et bien d'autres. Chaque test manuel est également accompagné d'un enregistrement vidéo.

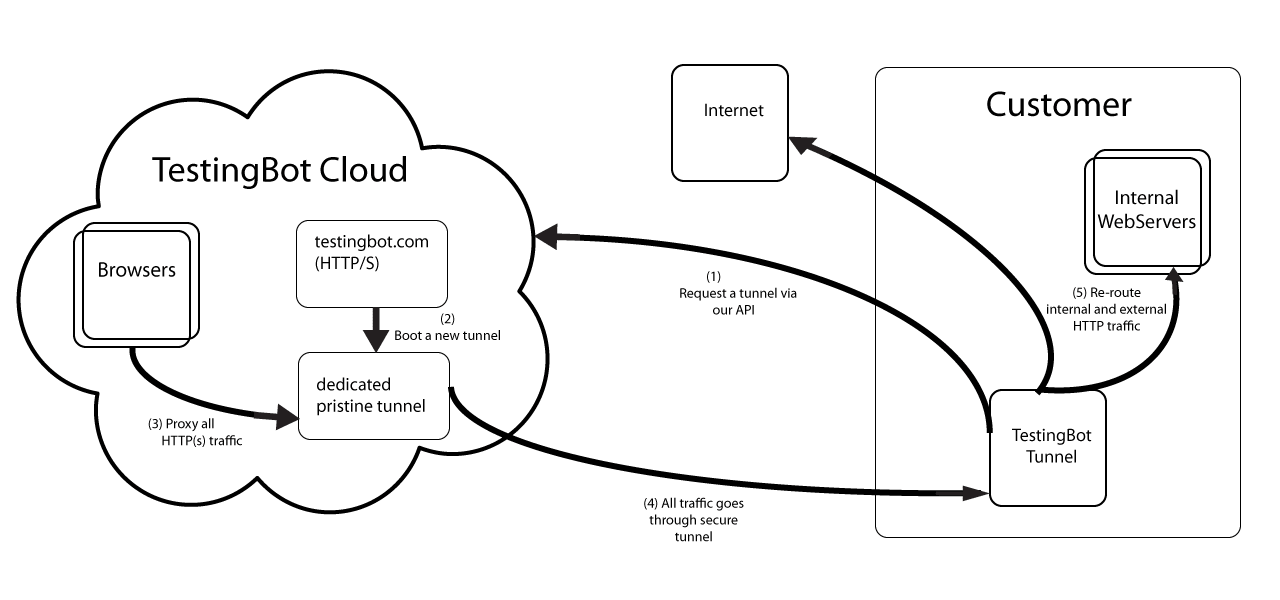
Testez les applications par étapes
En utilisant notre tunnel sécurisé, vous pouvez tester rapidement et facilement votre site de mise en scène sur tous nos navigateurs.
Une fois que vous avez téléchargé et démarré notre tunnel, vous pouvez immédiatement tester vos applications Web en cours d'exécution sur votre ordinateur ou votre réseau interne sur n'importe quel navigateur de notre cloud, directement à partir de votre navigateur.
Apprendre plusFoire aux questions
Non, aucune installation n'est nécessaire. Créez simplement un compte gratuit et commencez à tester.
Vous pouvez interagir avec un navigateur distant, comme vous le feriez avec un navigateur local, avec votre souris et votre clavier. Aucune installation de plugin ni de logiciel n'est requise.
Oui, vous pouvez tester différentes résolutions et designs responsives. Il vous suffit de modifier la résolution lors du test manuel.
Oui, TestingBot diffusera l'audio à partir du navigateur distant, vous permettant de tester des applications nécessitant de l'audio.
Plus de raisons d'aimer TestingBot
Assistance 24h/24 et 7j/7
Des questions ? N'hésitez pas à les poser via le chat intégré à l'application, disponible 24h/24 et 7j/7, ou à nous envoyer un e-mail . Nous sommes là pour vous aider !
Assistance TestingBot
Hé 👋 Comment pouvons-nous vous aider ?
I need support
Plus de 14 000 équipes nous font confiance
6M+
Tests
120k+
Utilisateurs
400+
Entreprises
106
Pays
Documentation du développeur
Tout ce dont vous avez besoin pour intégrer TestingBot à votre workflow. Parcourez les guides, les références API et les SDK pour les tests web et mobiles.
Explorer la documentationSécurité de niveau entreprise
Star level 1
Certified
GDPR
Compliant
SAML SSO
Single Sign-On
99.99%
Uptime SLA