- Page d'accueil
-
Visual Testing
Tests de régression automatisés de l'interface utilisateur visuelle
Recherchez et résolvez dès le début les problèmes visuels de vos pages Web ou de vos applications mobiles. Testez sur de vrais navigateurs et appareils mobiles physiques. Utilisez les tests d'interface utilisateur visuelle sans code de TestingBot pour recevoir des alertes lorsqu'un problème visuel est détecté sur votre site Web.
Essayez Gratuitement Demander une démo
Tests de régression visuelle sans effort
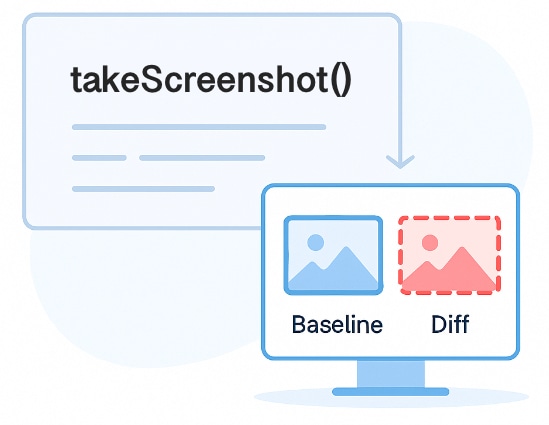
Activez les tests de régression visuels dans votre framework de test existant avec une seule ligne de code. Détectez rapidement les décalages de mise en page, les incohérences de l'interface utilisateur et les régressions visuelles pendant vos tests.
Ou saisissez les URL que vous souhaitez surveiller. TestingBot effectuera des captures d'écran à intervalles réguliers et vous avertira en cas de modification.
Essayez GratuitementExaminer et approuver les régressions visuelles
Vous et votre équipe pouvez inspecter les résultats des tests visuels et approuver ou refuser des modifications visuelles spécifiques. Comparez avec un curseur entre la capture d'écran de base et la nouvelle capture d'écran, ou inspectez une image différente des modifications survenues.

Tests d'interface utilisateur visuelle sans code
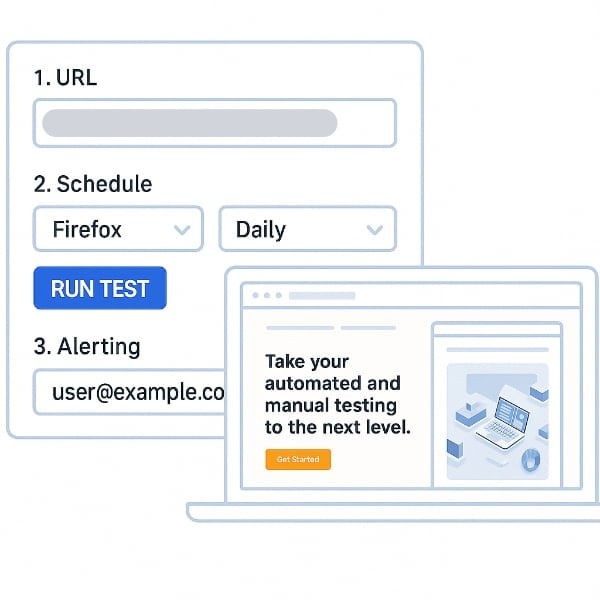
Commencez à tester votre site Web pour détecter les défauts de l'interface utilisateur en quelques minutes. Entrez simplement votre URL et choisissez les navigateurs sur lesquels vous souhaitez tester. Définissez la fréquence à laquelle le test doit être exécuté et la manière dont vous souhaitez être alerté.
Lorsqu'un changement visuel se produit, vous recevrez instantanément une alerte avec une capture d'écran et une image différentielle mettant en évidence ce qui a changé.
Essayez GratuitementOptimisé pour la précision
Nous avons conçu des tests visuels avec un souci de précision, évitant ainsi les faux positifs pendant le processus de vérification de l'interface utilisateur.
Geler les animations et les vidéos
Les animations et les vidéos sont temporairement figées pendant l'instantané visuel, pour éviter les faux positifs.
Ignorer les éléments de l'interface utilisateur
Nous ignorons certains éléments de l’interface utilisateur qui sont susceptibles de changer et qui ne sont pas pertinents pour la capture d’écran.
Captures d'écran parfaites au pixel près
Prenez des captures d'écran pleine page, au-dessus de la ligne de flottaison ou sans chrome de votre site Web sur des centaines de navigateurs et d'appareils à la fois.
Cadres d'automatisation des tests
Les tests d'interface utilisateur de TestingBot s'intègrent parfaitement à Selenium, Appium, Puppeteer et Playwright. Ajoutez une simple ligne de code pour améliorer vos tests existants grâce à des tests de régression visuels automatisés.
Selenium
Framework d'automatisation de navigateur populaire, utilisant WebDriver, qui prend en charge tous les principaux navigateurs.
Appium
Mobile Automation Framework, utilisant WebDriver, fonctionne sur des appareils physiques et des simulateurs / émulateurs.
Puppeteer
Framework d'automatisation basé sur Chrome DevTools de Google. Prend en charge les navigateurs Chrome et Edge.
Foire aux questions
TestingBot effectue des comparaisons automatisées pixel par pixel entre une image que vous avez marquée comme correcte et une nouvelle capture d'écran qui vient d'être prise. Si le nombre de pixels différents dépasse le seuil, le test est considéré comme échoué.
Cela peut se produire lorsque vous déployez une nouvelle version de votre site Web dont le style CSS, le positionnement est incorrect ou qui est absente de la page. Détectez les bugs visuels avant qu’ils ne nuisent à l’UX de vos pages Web.
Vous pouvez tester les dimensions, le positionnement et le style grâce à des tests fonctionnels réguliers. L’inconvénient est que cela deviendra bientôt un énorme fardeau de points de contrôle dans votre code.
Au lieu d'effectuer des vérifications visuelles dans votre code, il est beaucoup plus efficace de prendre des instantanés et de les comparer. Les résultats visuels sont également beaucoup plus faciles à interpréter par les développeurs et le contrôle qualité.
Idéalement, vous effectueriez des vérifications visuelles dans le cadre de votre pipeline CI/CD. Il peut être exécuté après chaque enregistrement du code frontal, afin de garantir que le nouveau code n'a pas d'impact négatif sur votre produit.
Les algorithmes d’apprentissage automatique peuvent être entraînés pour découvrir les différences visuelles. L'IA dépend de données entraînées, elle peut donc signaler des faux positifs/négatifs. Il ne s’agit pas d’une solution universelle et échoue souvent par rapport à la correspondance exacte des pixels.
Les tests d'instantanés, dans le contexte des tests visuels de l'interface utilisateur sur les pages Web, capturent des captures d'écran de l'état initial d'une page Web. Il les compare ensuite aux rendus suivants. Les tests sont considérés comme ayant échoué lorsqu’un ou plusieurs changements dans l’apparence visuelle se produisent. Cela permet de garantir que les éléments de l’interface utilisateur restent cohérents.
Inscrivez-vous pour un essai gratuit
Commencez à tester visuellement vos applications et sites Web avec TestingBot.
Essai gratuit